:max_bytes(150000):strip_icc()/001_how-to-allow-pop-ups-on-iphones-and-ipads-4692996-af5b46a415e3489a8163e96a40d7de20.jpg)
How to Allow PopUps on iPhones and iPads
Pop-up buttons are a space-efficient way to present a wide array of choices. If necessary, include a Custom option in a pop-up button's menu to provide additional items that are useful in some situations. Offering a Custom option can help you avoid cluttering the interface with items or controls that people need only occasionally.

popupbutton_201 BTICINO
In this article I'm going to walk you through the creation of a very simple popup box with shadow overlay and close button. We're going to implement this using HTML, CSS and jQuery in less than 100 lines (not compressed code). Open the demo in a new page. The box and the shadow is hidden when the page loads, we have to trigger an event.

35 Javascript Onclick Show Popup Modern Javascript Blog
Select Settings > Cookies and site permissions. Under All permissions, select Pop-ups and redirects. Turn on the Block (recommended) toggle. When this feature is turned on and a pop-up has been blocked, Edge will display the following image in your web browser's address bar. What to do if you still see pop-ups

Pop Up Buttons in Xcode Build MacOS desktop apps YouTube
A pop-up button is a type of button that, when clicked, displays a menu containing a list of mutually exclusive choices. And here is a Picker definition. A control for selecting from a set of mutually exclusive values. The key here is a "mutually exclusive choices" part. Both a pop-up button and SwiftUI picker share the same purpose.

702795 UK SRM Baxter Cycle
Modals Alerts Toasts Lightbox Popup Bootstrap 5 Popups Responsive Popup built with Bootstrap 5. Examples include modal popup, popup box, notification message popup, alert popup, lightbox popup & popup form. Modal popups Click the button to launch the popup.

Buy Fiber Optics Flip Up Iron with Pop Up Button, Red Dot Front and Green Dot Rear Backup
Before getting started with Bootstrap's modal component, be sure to read the following as our menu options have recently changed. Modals are built with HTML, CSS, and JavaScript. They're positioned over everything else in the document and remove scroll from the
so that modal content scrolls instead.
All Ages Collage Animation Pop Up & Button Making with Rich Fedorchak! Junction Arts & Media
A Popup (or dialog box) is a modal window used to inform, warn, or receive input from the user. Pop-up windows should not be used as they prevent the user from accessing other aspects of the program until the pop-up window is closed. Approach 1: In this approach, we will show how to create a popup box or window using HTML and CSS.

702795 UK SRM Baxter Cycle
Pop-up buttons Pull-down buttons Toolbars Navigation and search Presentation Selection and input Buttons A button initiates an instantaneous action. Versatile and highly customizable, buttons give people simple, familiar ways to do tasks in your app. In general, a button combines three attributes to clearly communicate its function: Style.

YouTube Play Button Computer Icons Clip art Button png download 2399*2400 Free Transparent
How To Create Popups Step 1) Add HTML: Example

Popupmenu Exploration In Flutter You Might Have Seen A Small Dropdown Vrogue
W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more.
New, pop, up, window icon Download on Iconfinder
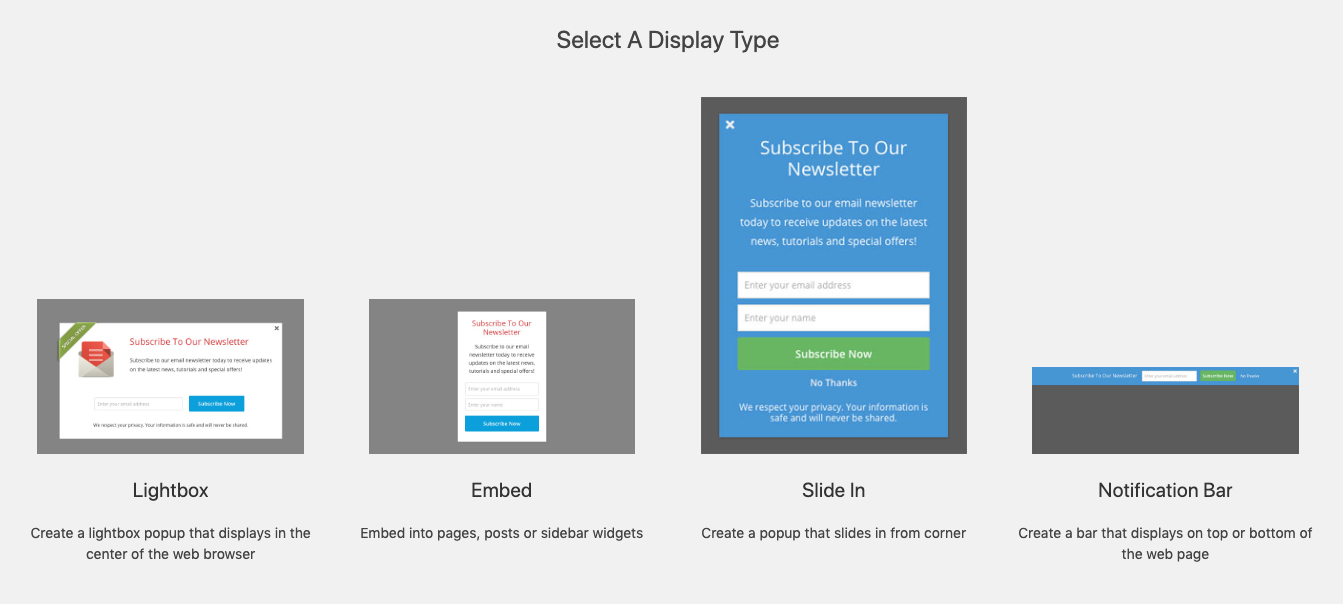
Step 6- Add a Custom Code to Your Website. To activate your targeting, there is one more thing to do. Here is the following code to add to your source code of the website: . For the id, you should enter your own id on the On-Click targeting.

Trigger popup on clicking a button in WordPress WordPress Plugin
Learn how to create a popup form with CSS and JavaScript. Try it Yourself » How To Create a Popup Form Step 1) Add HTML Use a